写作背景:
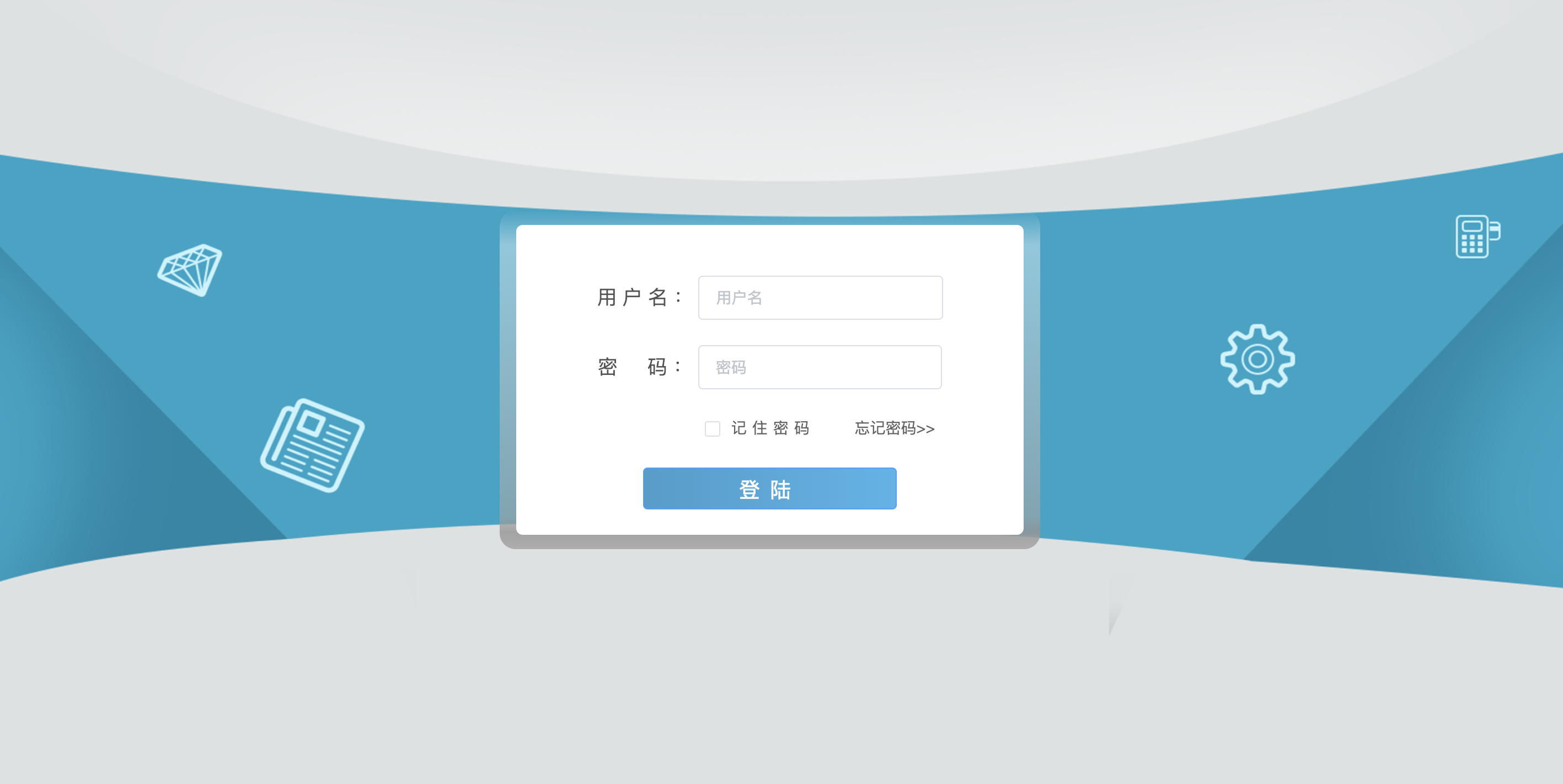
觅兼职--登陆页面,UI给的原型图很漂亮,其中有一个图要求div外面有一圈透明度为0.37且带有渐变的边框。效果图如下:

在写的时候遇到了一点小小的问题:无法给同一个div设置圆角的透明+渐变边框。但是,又不能不做是不是,费了一番心思查资料,下面是解决方案:
1、分成两个div叠加的形式
Document
效果图:

本文共 266 字,大约阅读时间需要 1 分钟。
写作背景:
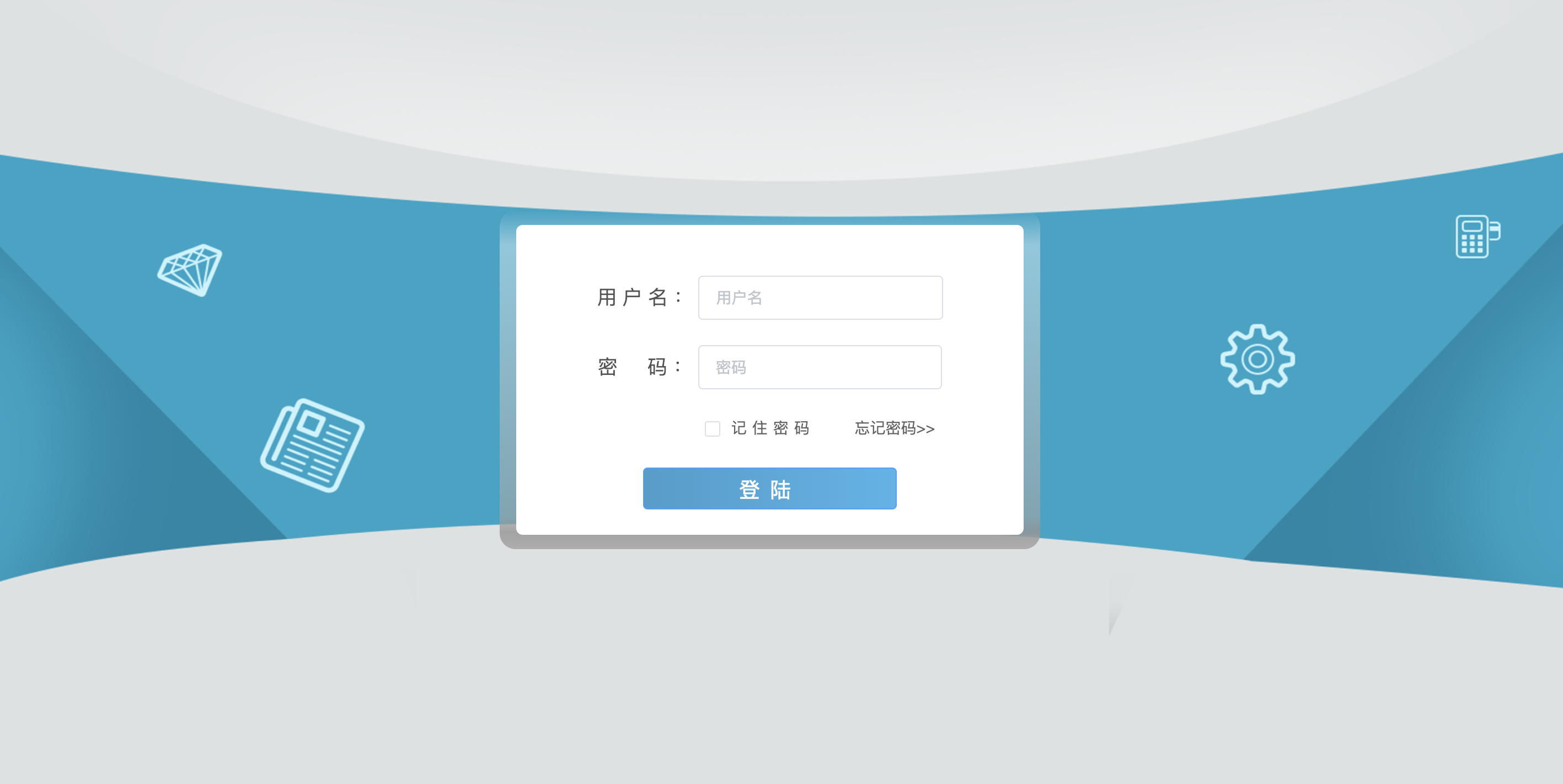
觅兼职--登陆页面,UI给的原型图很漂亮,其中有一个图要求div外面有一圈透明度为0.37且带有渐变的边框。效果图如下:

在写的时候遇到了一点小小的问题:无法给同一个div设置圆角的透明+渐变边框。但是,又不能不做是不是,费了一番心思查资料,下面是解决方案:
1、分成两个div叠加的形式
Document
效果图:

转载于:https://www.cnblogs.com/xiaovw/p/10273933.html